"Resilient Oklahoma" - A Statewide Trauma-Informed Website
My Role
Lead UX Researcher & Product Designer
Responsibilities Include
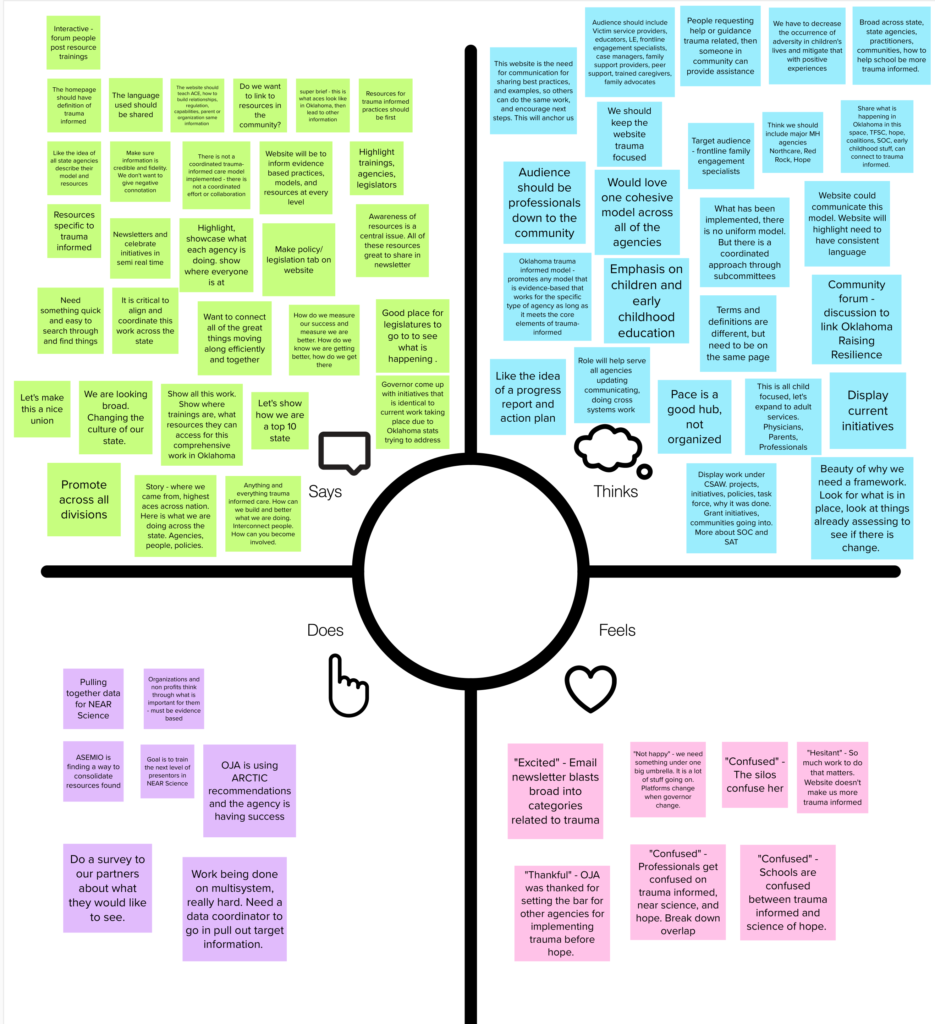
- User research
- Led several focus groups
- Wireframing
- Mockups
- Prototyping

The Product
This website will house Oklahoma’s best practices for trauma-informed care. This hub will be the primary Oklahoma resource for understanding trauma-informed care as Oklahoma continues to increase hope and build resilience for children and families. The goal of the website is to be a centralized source of trauma-informed information for parents, professionals, and communities in Oklahoma.
The Goal
Create a website that will act as a catalyst to grow, coordinate, and support the statewide trauma-informed movement.

Pain Points Identified

Pain Point
There is not a coordinated trauma-informed care model.

Pain Point
Professionals get confused on trauma-informed, Near Science, and the Science of Hope.

Pain Point
Awareness of trauma-informed resources is a central issue.

Pain Point
Platforms change when the Governor and Directors change.
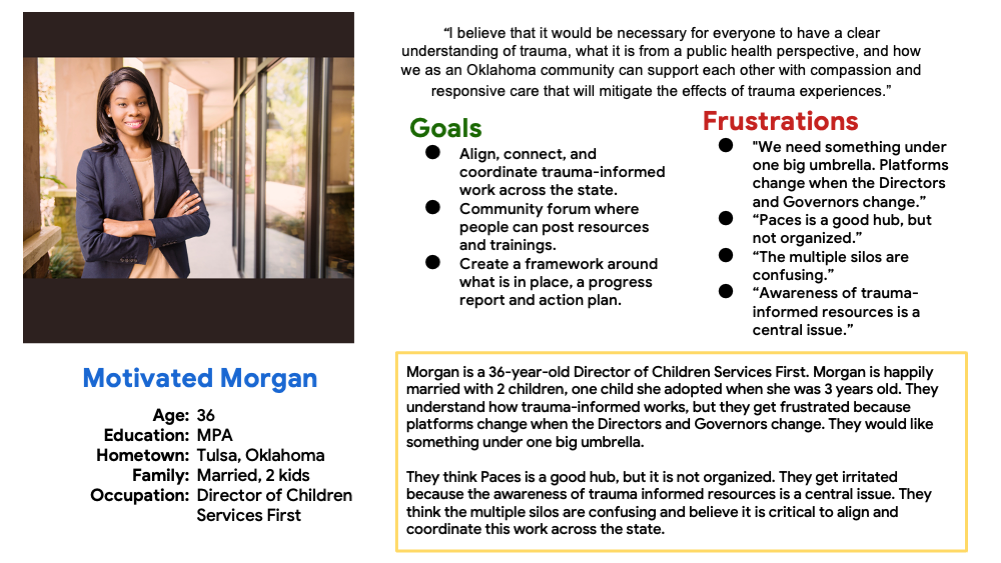
Persona 1

Persona 2

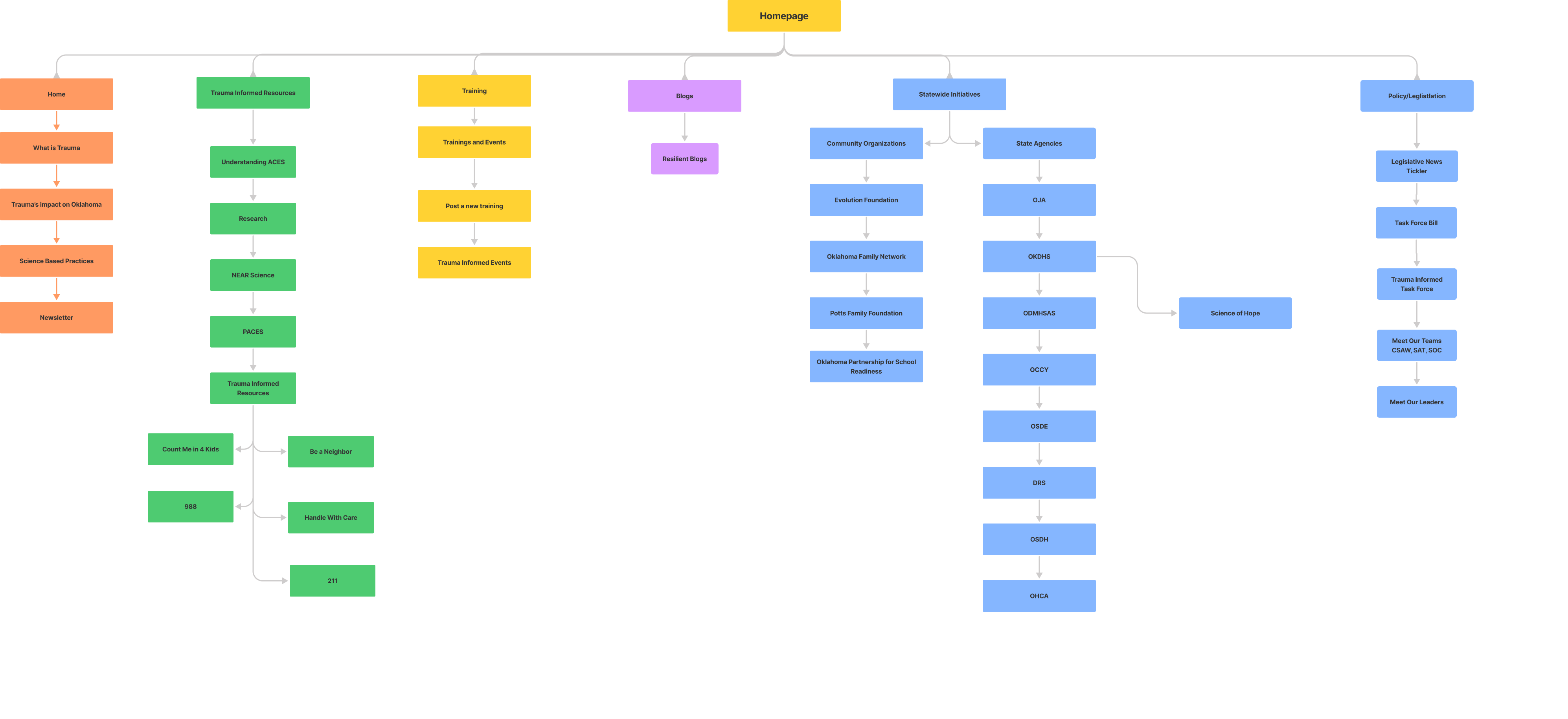
Information Architecture
I devised the information architecture by conducting thorough research and analysis, considering various user needs and requirements. By implementing a robust feedback mechanism, I can continually identify any additional needs and improve the architecture accordingly. This iterative approach ensures that the information architecture remains dynamic and adaptable, consistently meeting the evolving needs of the users.

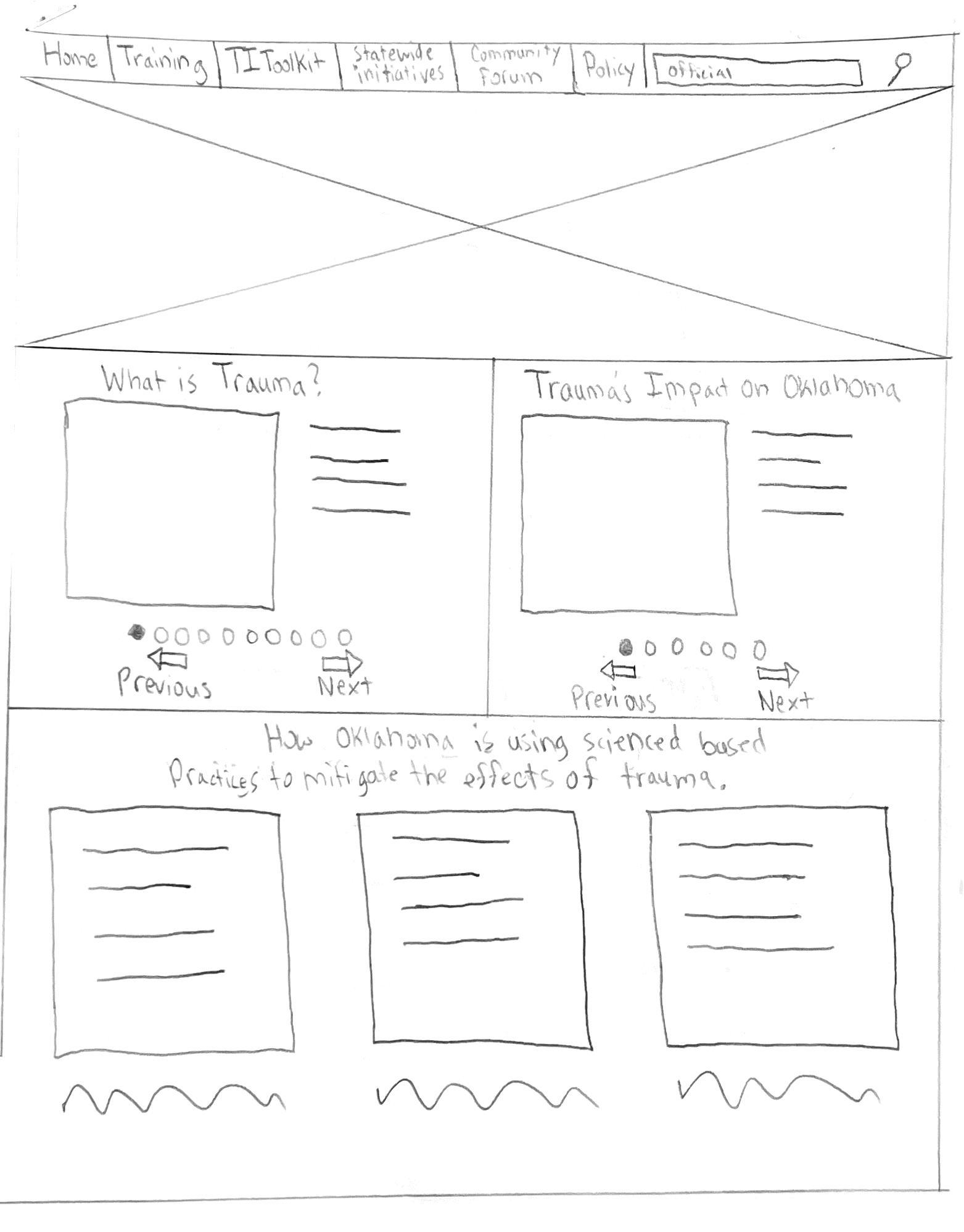
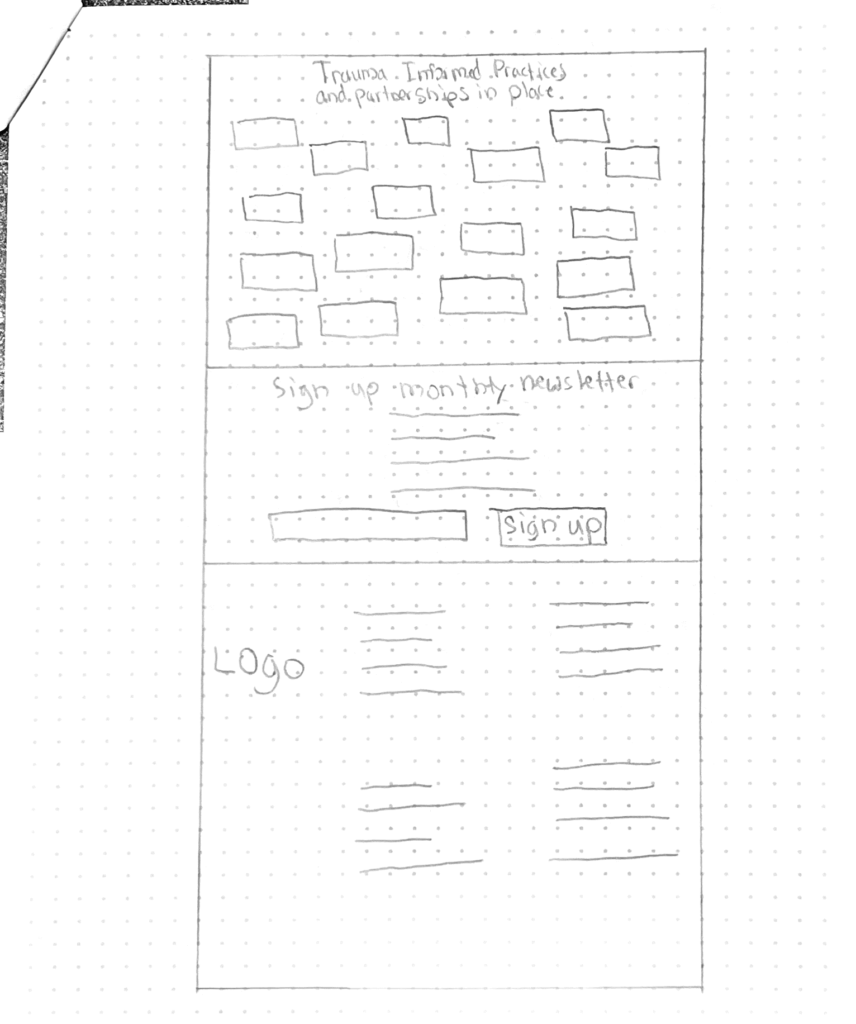
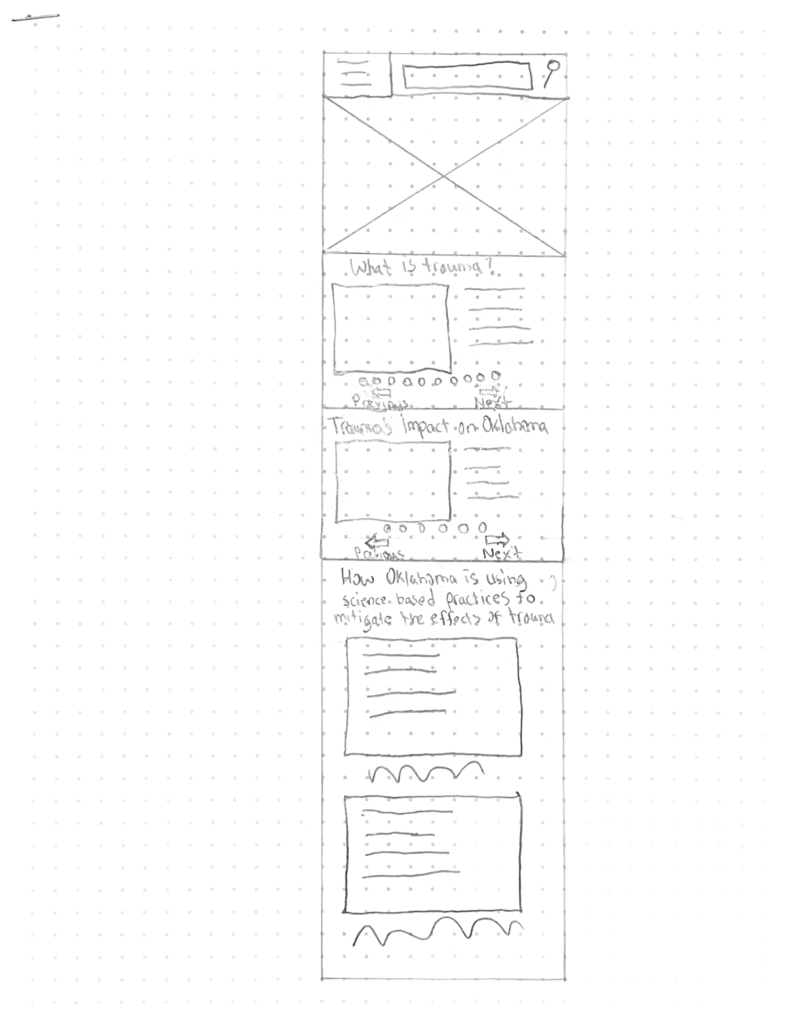
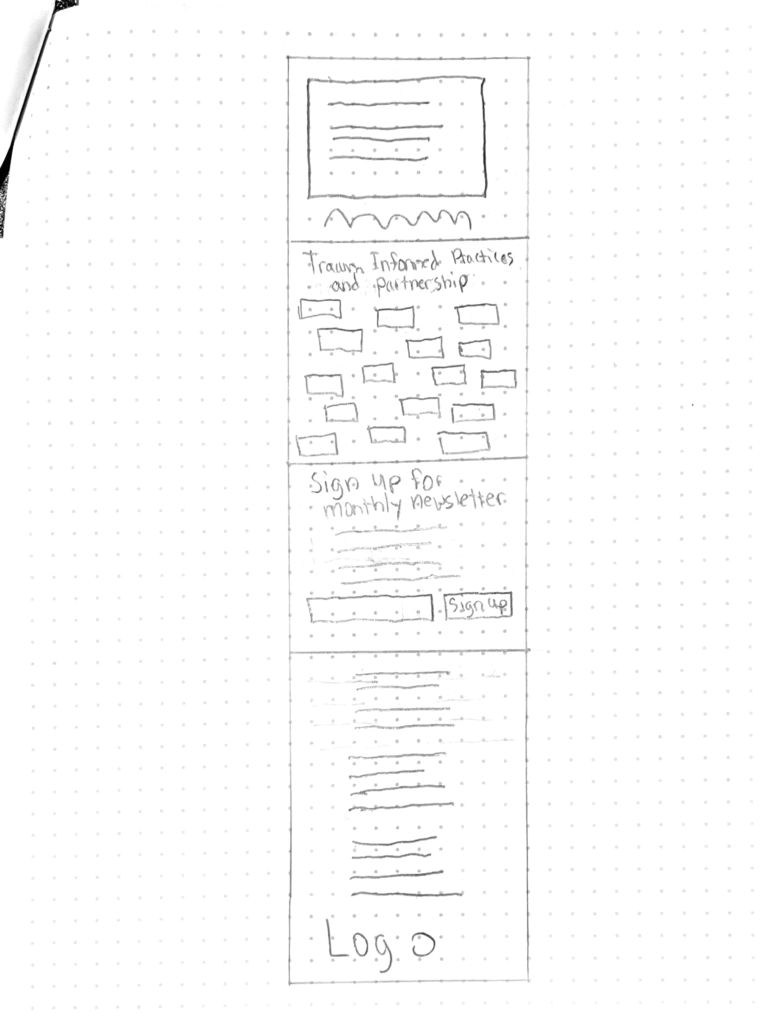
Paper Wireframes
I aimed to ensure that users could effortlessly grasp the purpose of the website while comprehending the profound effects of trauma.


Tablet Wireframes


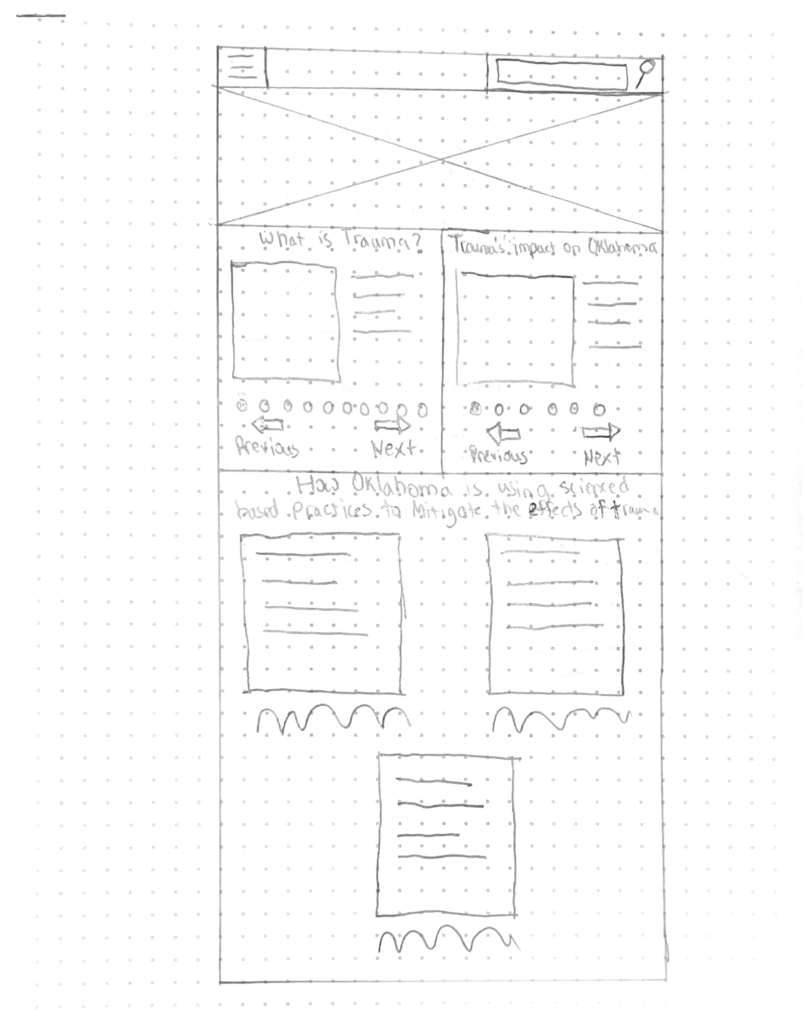
Mobile Wireframes


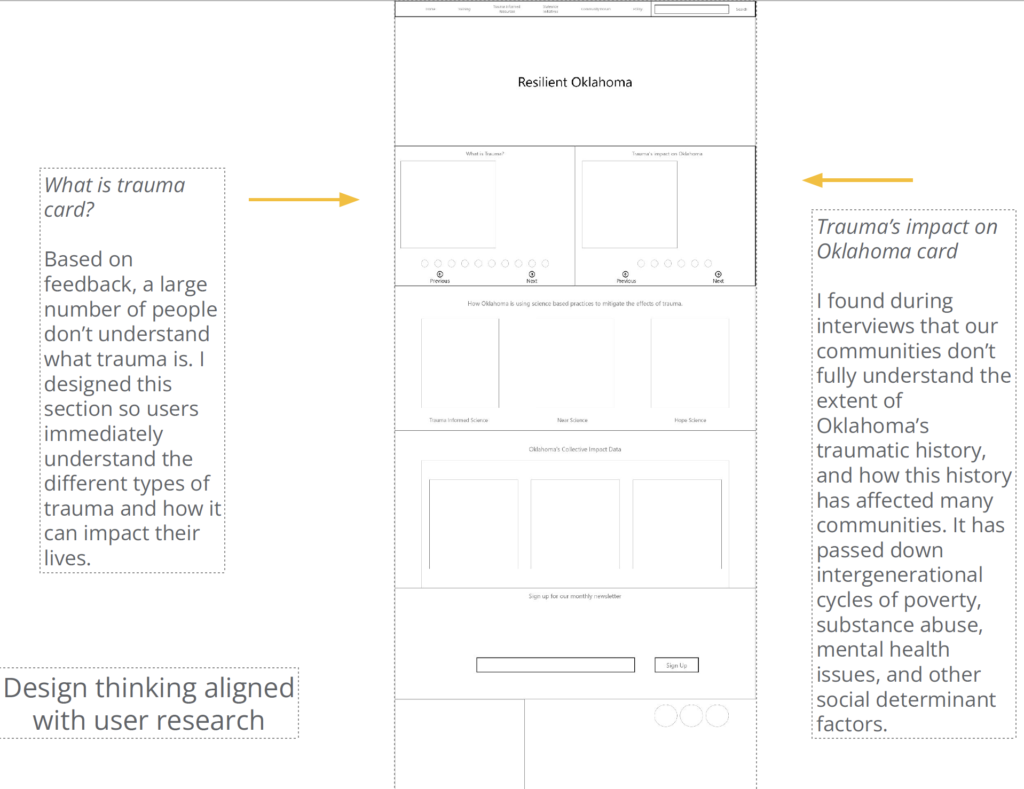
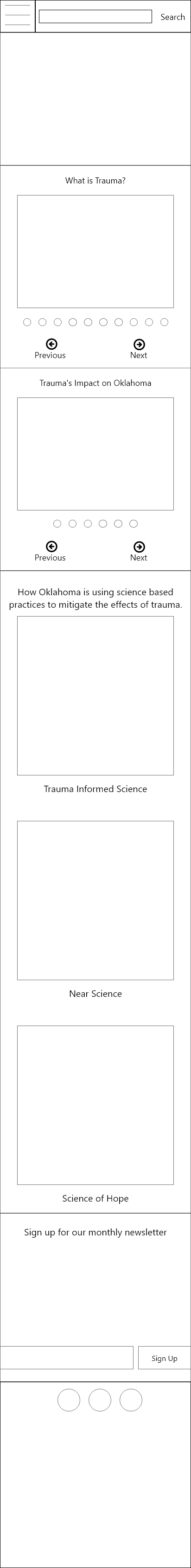
Digital Wireframes
The first two things I wanted to address is to get people to understand the extent of trauma in Oklahoma. Then understand how trauma affects their life, their children’s life, and their own community. This is a serious issue many people are unaware of.

Digital Wireframe Mobile Screen Variation
Based on user goals. I wanted to keep the same structure as the desktop layout, so users immediately understand what trauma is and the extent of trauma. I displayed the information in a card-style layout so users can click next and previous.
Low-Fidelity Prototype


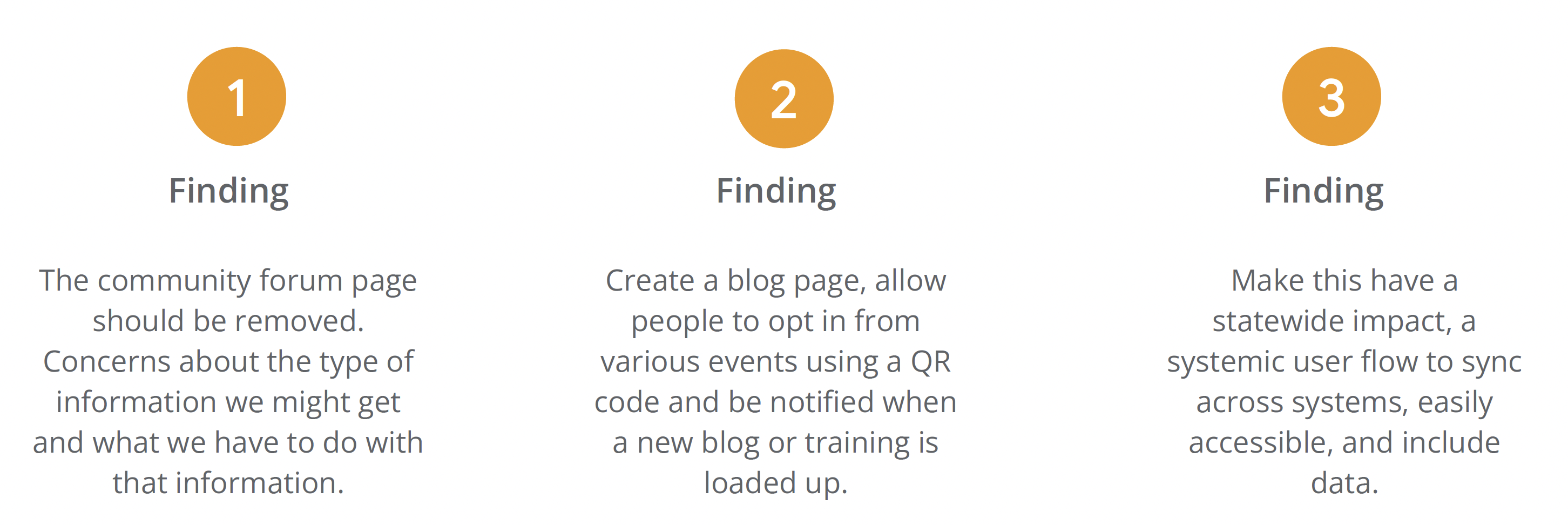
Usability Study Findings

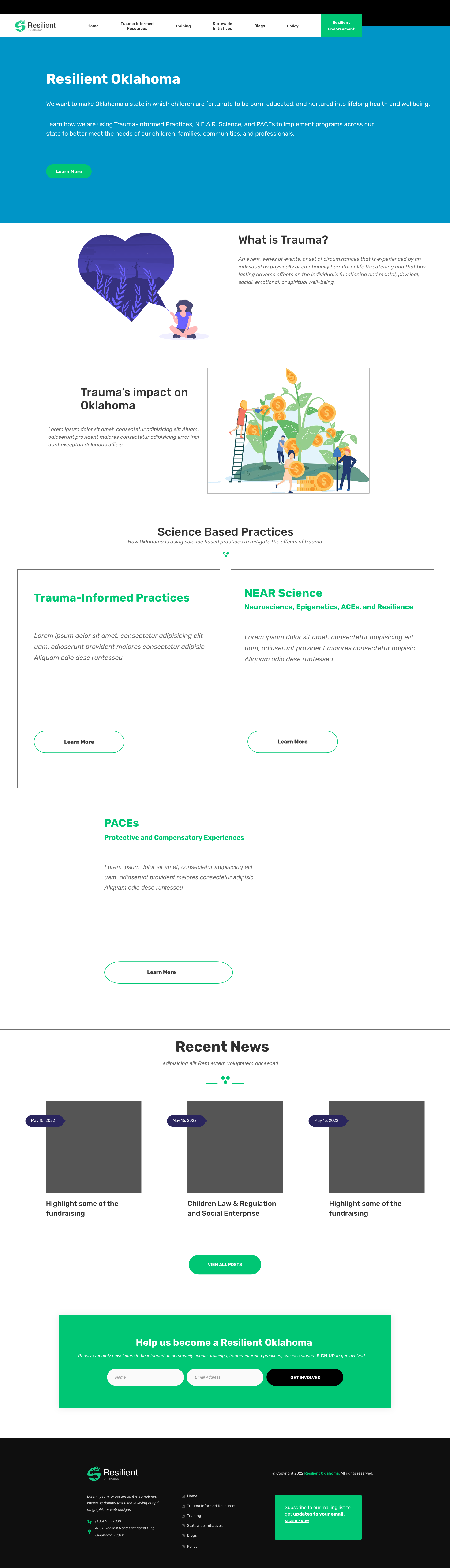
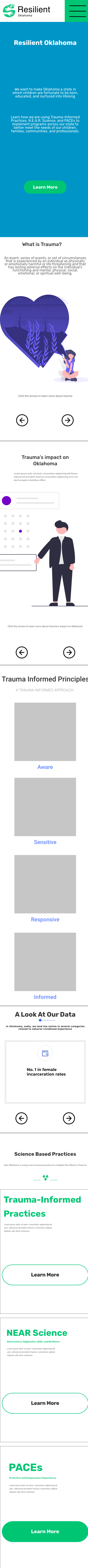
High-Fidelity Iteration After Usability Study
Desktop

Mobile


High Fidelity Moderated Usability Study
- Updated slider on homepage to include more information to understand ACEs and its effects
- Focused on trauma-healing and resilience-building strategies
- Added more information about where Oklahoma ranks nationally and regionally for ACEs data
- Changed trauma-informed resources to practices
- Updated trauma-informed practices for teachers
- Added another section to the homepage that includes trauma-informed principles aware, sensitive, responsive, and informed
- Put data on the homepage
- Added a link underneath to view more regional data for aces
- Removed limited trauma-informed resources
- Added available trauma-informed community resources
- Added The Science of Hope
- Removed periods in NEAR Science
- Added trauma-informed practices for families
Extensive research was conducted, collecting a wealth of valuable qualitative and quantitative data, comprising over 200 data points.

High Fidelity Feedback Implemented

View The High-Fidelity Prototype in Action
Accessibility Considerations
- Clear & Simple Design: The goal was to make this website easy to understand, use, and navigate for users of all education levels.
- Trauma-Informed Principles and Guidelines: We applied trauma-informed principles throughout the design process. This included avoiding deeply hued warm colors that may trigger negative emotions and instead incorporating cool colors known for their calming effects. By considering the potential emotional responses of users, we fostered an environment of safety and comfort.
- Hierarchy and Information Organization: The designs were organized using a clear hierarchy, placing the most important information upfront. By prioritizing content based on its significance, we ensured that users could easily locate and access the key resources and services they needed.
- Application of Gestalt Principles: The principles of Gestalt psychology were utilized to create a cohesive and harmonious visual experience. By leveraging concepts such as proximity, similarity, and closure, we optimized the website’s visual perception, aiding users in quickly and effortlessly comprehending the presented information.

What I Learned
Throughout the project, I gained valuable insights and experiences that shaped my understanding of trauma-informed practices and the importance of creating an impactful website. Here are the key lessons I learned:
Stakeholder Engagement and Diverse Perspectives: Holding meetings with stakeholders, professionals, and community members proved instrumental in gathering diverse perspectives from various fields, backgrounds, and job titles. This allowed me to gain a comprehensive understanding of trauma-informed practices and incorporate multiple viewpoints into the website design.
Challenging Assumptions: Initially, I held the assumption that the website would get lost among the millions of existing trauma-informed resources online. However, my assumptions changed after attending my first training on Adverse Childhood Experiences (ACEs) and Resilience. This event prompted me to reevaluate my approach and explore innovative ways to ensure the website’s impact and reach in addressing Oklahoma’s public health crisis.
Research and Resource Exploration: To enhance the website’s effectiveness, I dedicated time to studying additional resources and technology. This proactive approach allowed me to identify opportunities for the website to stand out and be more impactful within the context of Oklahoma. By broadening my knowledge base, I gained insights into how to make the website more inclusive and responsive to the needs of our communities.

Moving Forward - Impact

Tayvon Lewis
@TechnologiesTay
- This website will have a positive impact across Oklahoma by informing our families, professionals, and communities the impact of trauma and what they can do to mitigate the effects.
- User-Centric Product Design – I gained a profound understanding of the professional approach to designing a full-scale project by consistently keeping users at the forefront.
- I acquired the knowledge and skills to effectively apply design thinking methodologies and conduct thorough user research. By empathizing with users, identifying pain points, and iteratively refining the project based on user feedback, I successfully addressed multiple problems and enhanced the overall user experience.
- By implementing these insights and practices, I made a substantial impact on the project’s success, ensuring stakeholder engagement, designing with users in mind, and utilizing design thinking methodologies to overcome challenges and drive positive forward movement.